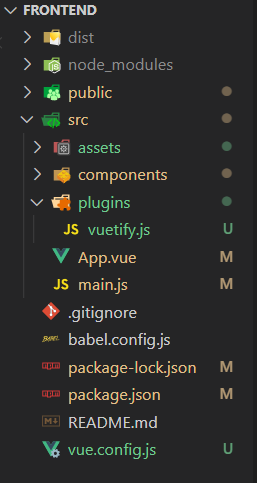
Vuetify를 프로젝트에 설치하고 생성된 파일 구조에 대해 살펴보도록 하겠습니다. Vuetify를 설치하게 되면 아래와 같이 폴더 경로에 추가로 파일이 생성되어 집니다. 생성된 파일에 대해 알아보겠습니다.

-> Vuetify 설치 방법은 아래 포스팅에 설명해두었습니다.
https://meongj-devlog.tistory.com/39?category=974794
[Vue.js] vuetify 라이브러리 설치해보기
Vuetify Vue.js 를 위한 vuetify 라이브러리를 설치해보도록 하겠습니다. vuetify는 bootstrap과 비슷하게 사용자에게 보여지는 UI 컴포넌트를 편리하게 디자인 할 수 있도록 제공해주는 라이브러리입니다.
meongj-devlog.tistory.com
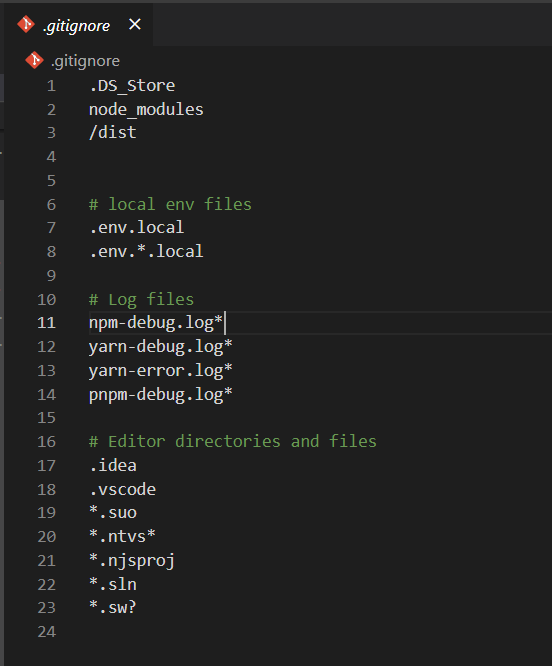
.gitignore

.gitignore파일은 git으로 폴더 관리를 할 경우 소스 관리 대상에서 제외할 파일 지정하는 파일입니다.
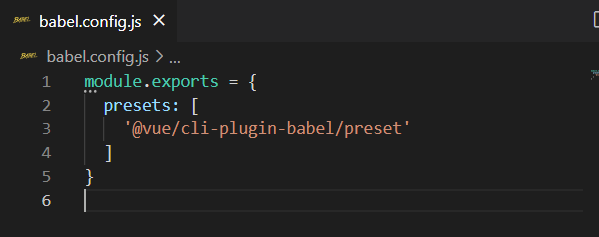
babel.config.js

babel-loader에 대한 설정파일로 , babel-loader는 ES6 문법을 ES5 문법으로 바꿔주는 프로그램입니다.
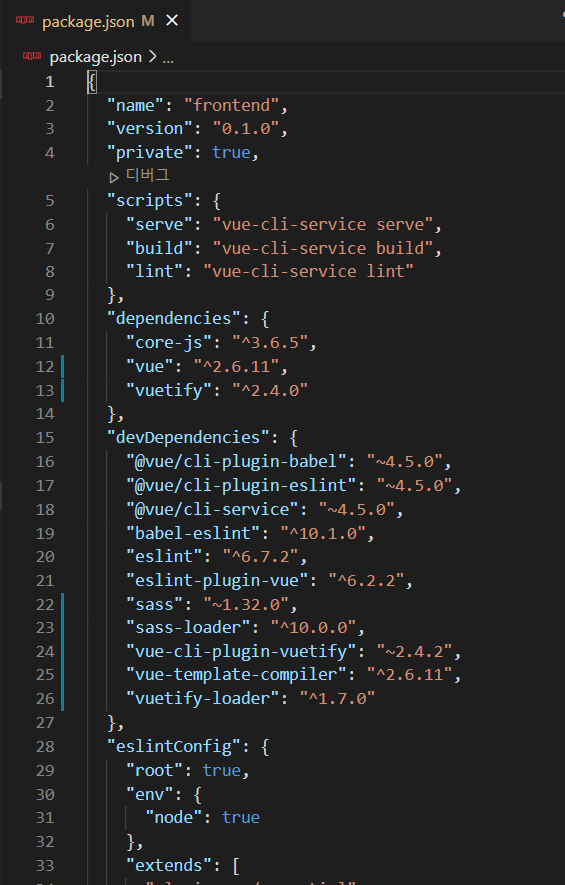
package.json

vue.js 프로젝트의 메인 설정파일, 프로젝트에 대한 기본정보, npm 스크립트 명령, 프로젝트에 필요한 패키지 정보가 등록되어 있습니다. 그 외 필요한 설정파일도 추가로 등록할 수 있습니다.
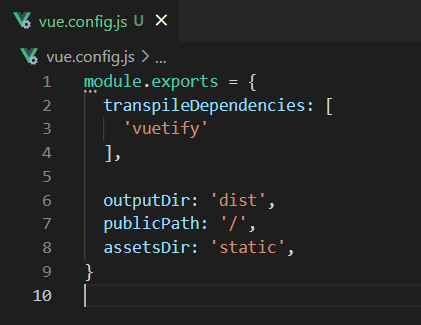
vue.config.js

vue.js는 default 설정 항목을 추가로 가지고 있는데, vuetify 패키지 설치 후 이 파일이 추가로 생성되어 집니다.
transpileDependencies 항목은 babel-loader과 관련된 항목으로 babel-loader는 default로 node_modules 하위에 있는 항목들은 처리를 하지 않는데 transpileDependencies 항목으로 지정된 경우에는 처리를 해주게 됩니다.
또한 페이지 추가시 pages항목안에 추가할 페이지들을 등록하는 곳이기도 합니다.
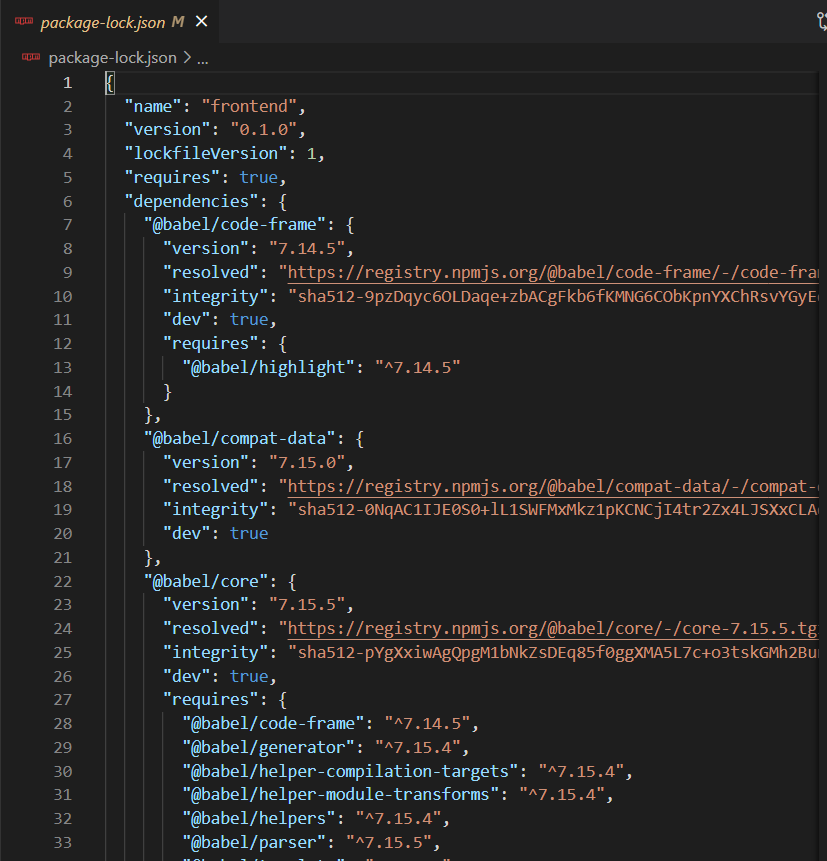
package-lock.json

package dependency에 대한 상세 정보가 들어있는 파일입니다. 패키지 설치 버전 정보와 패키지가 의존하는 또 다른 패키지 정보가 들어 있습니다.
'Frontend > Vue.js' 카테고리의 다른 글
| [Vue.js] Vue-Router 설치 및 적용하기 (0) | 2021.12.14 |
|---|---|
| Vue-Cli로 Vue.js 프로젝트 생성하기 (0) | 2021.12.14 |
| vuetify SASS Variables를 활용한 Style Custom (0) | 2021.12.13 |
| [Vue.js] vuetify 라이브러리 설치해보기 (0) | 2021.10.04 |
| Vue.js - 프로젝트 생성 및 개발 서버 확인 (0) | 2021.10.04 |
