Vue.js 란 ?

Frontend 단에서 웹 애플리케이션의 사용자 인터페이스를 만들기 위해 사용하는 오픈 소스 자바스크립트 기반 프레임워크 입니다. react와 Anglular.js 등 과 같은 비슷한 라이브러리들이 있고, 가볍고 빠르게 개발할 수 있다는 장점이 있는 라이브러리 입니다.
https://kr.vuejs.org/v2/guide/index.html
시작하기 — Vue.js
Vue.js - 프로그레시브 자바스크립트 프레임워크
kr.vuejs.org
Vue.js 개발 환경 셋팅
vue.js 로 프로젝트를 생성하기 위해 Visual Studio 프로그램으로 진행하였습니다.

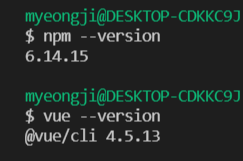
터미널 창을 열고 node.js 버전과 npm 패키지 버전, Vue.js의 버전을 확인합니다.
node --version
npm --version
vue --version

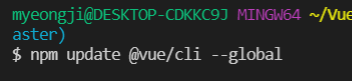
global 옵션을 사용하여 vue.js를 최신 버전으로 업데이트합니다.
npm update @vue/cli --global
Vue.js 프로젝트 생성하기

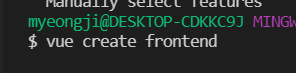
vue create 프로젝트명
자신이 생성하고 싶은 프로젝트의 이름으로 vue 프로젝트를 생성합니다. 저는 frontend라는 이름으로 지정하였습니다.

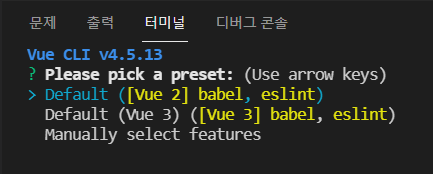
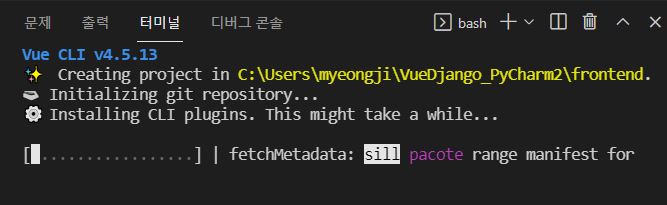
default로 선택하고 enter를 누룹니다.


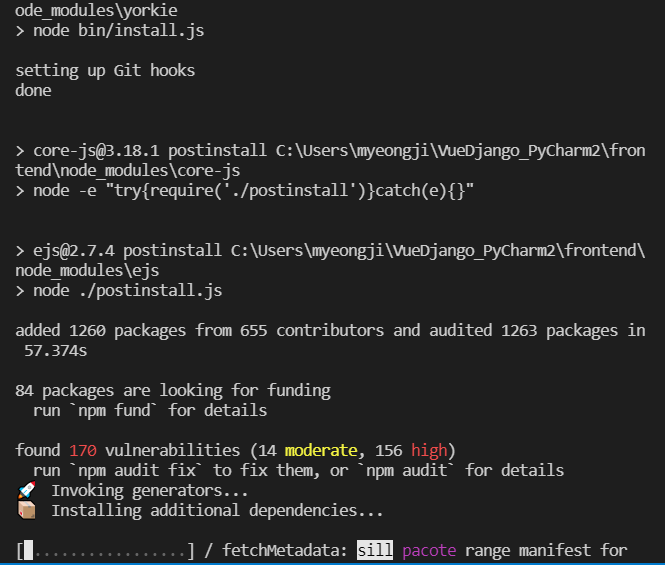
프로젝트가 설치되고 있습니다.
설치가 끝나면 상단의 파일 >폴더 열기 > 생성한 폴더 경로로 이동합니다.

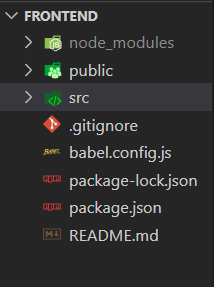
경로로 이동 후 다음과 같이 vue 프로젝트가 생성이 된 것을 경로에서 확인할 수 있습니다.
Vue.js 서버 실행하기

npm run serve
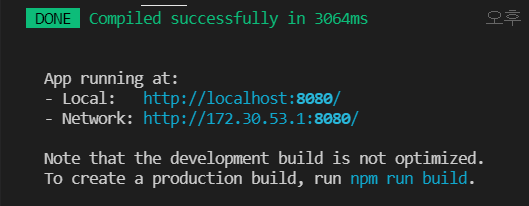
브라우저로 확인하기 위해 run server를 실행합니다.


개발용 웹서버 경로( http://localhost:8080) 로 접속합니다.

크롬(Chrome) 브라우저으로 접속 후 이러한 페이지가 나오면 성공적으로 vue가 설치된 것입니다.
서버 중지는 터미널 창에서 ctrl + [c] 누르면 중지가 됩니다.
'Frontend > Vue.js' 카테고리의 다른 글
| [Vue.js] Vue-Router 설치 및 적용하기 (0) | 2021.12.14 |
|---|---|
| Vue-Cli로 Vue.js 프로젝트 생성하기 (0) | 2021.12.14 |
| vuetify SASS Variables를 활용한 Style Custom (0) | 2021.12.13 |
| Vuetify 소스 파일 구조 알아보기 (0) | 2021.10.04 |
| [Vue.js] vuetify 라이브러리 설치해보기 (0) | 2021.10.04 |
