앱 UI를 구성하다보면 여러 개의 중첩된 컴포넌트로 이루어져 있는 구조가 있는 경우가 있다.
이러한 중첩된 페이지들을 연결시키기 위해 vue에서는 vue-router를 사용하여 라우트 구성 관계를 간단히 표현할 수 있다.
🔻 Vue-Router 설치 과정 및 구조는 아래 링크에 포스팅해두었다.
https://meongj-devlog.tistory.com/174
[Vue.js] Vue-Router 설치 및 적용하기
라우팅(Routing) 이란 데이터를 보낼 때 경로를 찾아가는 과정을 말한다. 서버 라우팅 : 매번 주소를 요청할 때마다 화면이 갱신됨 ex) 네이버, 구글 브라우저 라우팅 : 주소를 요청하더라도 필요한
meongj-devlog.tistory.com
중첩된 라우트 | Vue Router
중첩된 라우트 실제 앱 UI는 일반적으로 여러 단계로 중첩 된 컴포넌트로 이루어져 있습니다. URL의 세그먼트가 중첩 된 컴포넌트의 특정 구조와 일치한다는 것은 매우 일반적입니다. 예를 들면
router.vuejs.org
route/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import Board from '../components/Board.vue'
import Card from '../components/Card.vue'
Vue.use(VueRouter)
const router = new VueRouter({
mode: 'history',
routes : [
// bid : bid라는 int형 변수로 받음
{ path: '/b/:bid', component: Board, children: [
{ path: 'c/:cid', component: Card }
] }
]
})
export default routerBoard라는 컴포넌트 아래 Card 컴포넌트를 렌더링하기 위해 children 을 사용한다.
/ 로 시작하는 중첩된 라우트는 루트 경로로 취급되고, 중첩된 URL을 사용하지 않고도 중첩된 컴포넌트로 활용할 수 있다.
Board.vue
<template>
<div>
Board
<div>bid : {{bid}} </div>
<router-link :to="`/b/${bid}/c/1`">Card 1</router-link>
<router-link :to="`/b/${bid}/c/2`">Card 2</router-link>
<hr />
<!-- card.vue -->
<router-view></router-view>
</div>
</template>
<script>
export default {
data() {
return {
bid: 0
}
},
created() {
// bid int를 가져올 수 있다
// console.log(this.$route.params.bid)
this.bid = this.$route.params.bid
}
}
</script>
<style>
</style>상위 컴포넌트인 board 컴포넌트에서 중첩 컴포넌트 card를 렌더링하기 위해 router-view 태그를 선언하였다.
card.vue
<template>
<div>
Card
<div> cid: {{cid}}</div>
</div>
</template>
<script>
export default {
data() {
return {
cid: 0
}
},
watch: {
// route가 변경이 감지되는지 watch
// 변경된 cid 저장
'$route'() {
this.cid = this.$route.params.cid
}
},
created() {
// bid int를 가져올 수 있다
// console.log(this.$route.params.bid)
this.cid = this.$route.params.cid
}
}
</script>
<style>
</style>변경된 board의 bid에 따라 card 값을 변경하기 위해 라우팅이 될 때마다 watch 를 선언하여 cid 값을 저장한다.


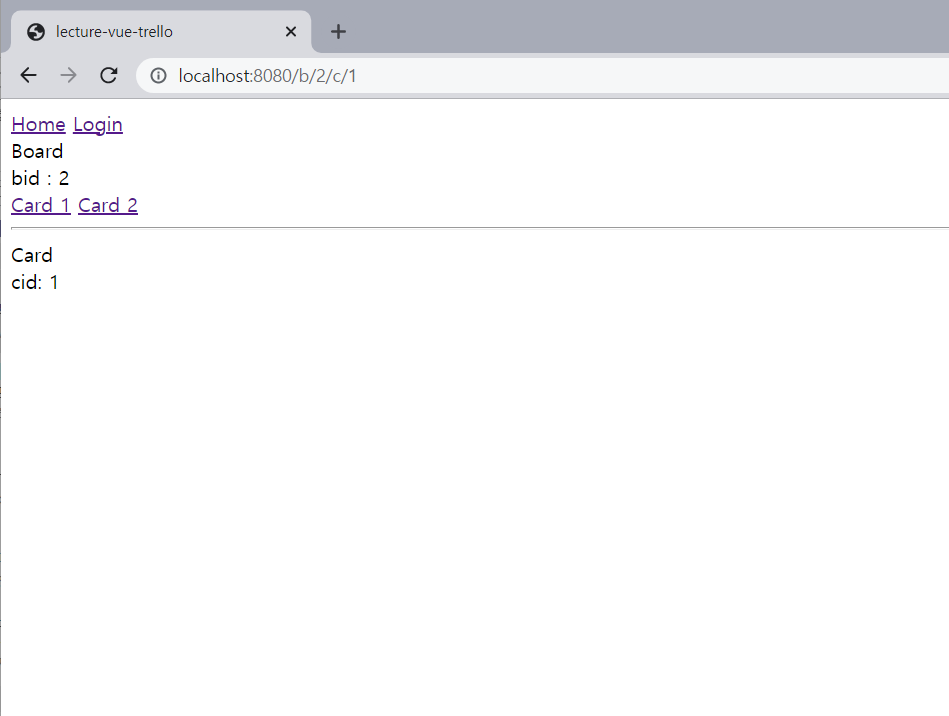
board 컴포넌트가 변경되면 하위 컴포넌트의 cid도 같이 변경되는 것을 볼 수 있다.
'Frontend > Vue.js' 카테고리의 다른 글
| Vue.js - axios 라이브러리 설치 및 활용 (0) | 2021.12.15 |
|---|---|
| Vue.js - 라우터링크(router-link) (0) | 2021.12.14 |
| Vue.js - 라우터뷰(Router view) (0) | 2021.12.14 |
| [Vue.js] Vue-Router 설치 및 적용하기 (0) | 2021.12.14 |
| Vue-Cli로 Vue.js 프로젝트 생성하기 (0) | 2021.12.14 |
