728x90
반응형


머티리얼 아이콘(meterial icon)은 구글에서 제공하고 있는 아이콘(icon) 디자인 모음입니다.
여러 가지 다양한 아이콘들이 많고, 무료로 사용할 수 있습니다. 또한 해당 아이콘 SVG, PNG 파일을 다운로드하여 웹, 앱 등에서 다양하게 적용시킬 수 있습니다.
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
material.io
적용하기 위한 방법은 간단합니다.
먼저 구글 git에서 제공하고 있는 다음 코드를 HTML 에 삽입합니다.
link 코드 삽입
<link href="https://fonts.googleapis.com/css2?family=Material+Icons"
rel="stylesheet">
https://fonts.google.com/icons
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com

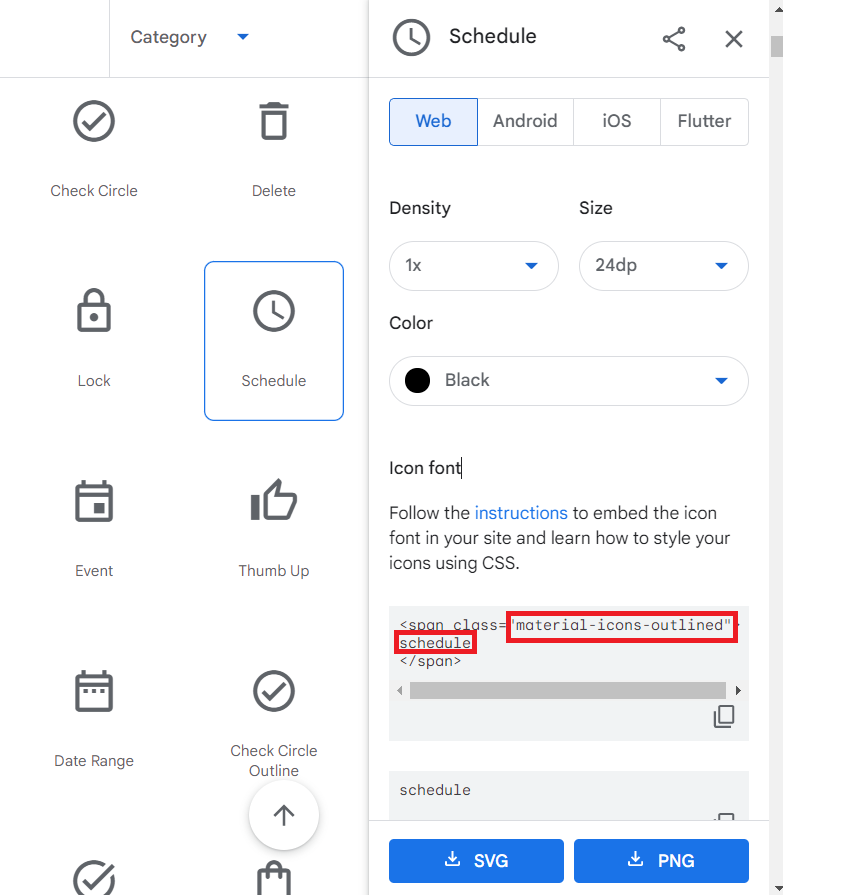
사용할 아이콘을 고르고, class = matrial-icons 로 지정
아이콘 마다 지정되어 있는 이름을 태그에 적용시킵니다.

적용 예시
<a class="material-icons"
style="box-shadow: 0 0 4px #ccc; border-radius: 10rem; padding: .4rem;"
href="{% url 'accountapp:update' pk=user.pk %}">
schedule
</a>
반응형
